Android und iOS lernen Farbprofile
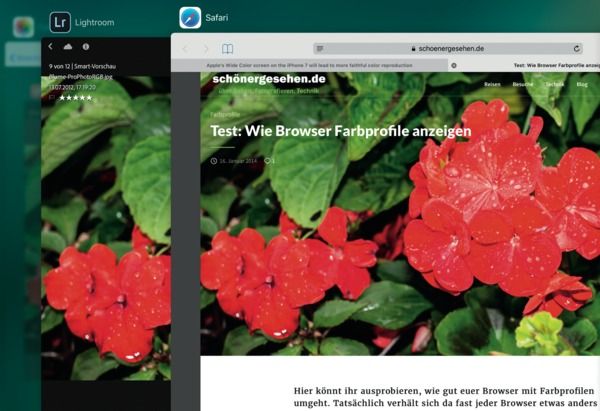
Die Browser Chrome und Safari werten Farbprofile aus
Endlich lernen auch die Browser von Smartphones und Tablets, mit Farbprofilen in Fotos umzugehen. Das macht es Fotografen leichter, ihre Bilder so zu exportieren, dass auch Anwender von farbkräftigen Monitoren und Mobilgeräten profitieren.

Die iPhones und iPads haben es bereits mit dem in iOS 9.3 enthaltenen Safari gelernt, Android-Geräte mit dem Chromium-Kern ab v56: Diese Browser werten ein in Bildern enthaltenes Farbprofil aus und rechnen die Farben korrekt um. Dadurch können Fotografen und Designer auf ihren Webseiten besonders farbkräftige Bilder hochladen, die bei allen Nutzern halbwegs korrekt dargestellt werden.
Dass Fotografen bisher kaum Fotos mit erweiterten Farbprofilen online stellen, liegt an einer Zwickmühle: Verstehen die Browser der Nutzer die Farbprofile nicht – wie die bisherigen Mobilbrowser und einige steinalte Desktop-Browser – stellen sie die Fotos viel zu blass dar.
Ein Foto ganz ohne integriertes Farbprofil sieht auf jedem Monitor etwas anders aus, auf solchen mit größerem Farbraum zum Beispiel unnatürlich überzeichnet. Damit Fotos auf allen Monitoren gleich aussehen, speichert man sie mit einem Profil ab – die Fotoverwaltung Lightroom erlaubt beispielsweise beim Export eine Wahl des Farbprofils. Die Browser (und alle anderen profilfähigen Anwendungen) lesen das Profil aus, rechnen die Farben entsprechend um, beziehen das Monitorprofil dabei ein und geben das so umgerechnete Foto aus. Wenn alles richtig klappt, erscheinen beim Leser der Webseite ungefähr die vom Fotografen beabsichtigten Farben.
Wählt der Fotograf dabei den für die meisten Monitore und Mobilgeräte gebräuchliche Farbraum sRGB, hat das einen Nachteil: Auf Monitoren, die weit mehr als den sRGB-Farbraum darstellen können, bleiben die schönen erweiterten Farben ungenutzt – denn das Foto kann ja nur sRGB-Farben enthalten.
Deshalb ist es naheliegend, alle Fotos stattdessen für einen größeren Farbraum wie AdobeRGB oder DCI P3 zu exportieren. In solchen Fotos erhalten die Farbwerte aller Pixel allerdings kleinere absolute Werte, da die Spanne von 0 bis 255 nun einen größeren Farbraum beschreiben muss als im sRGB-Foto. Ein nicht profilfähiger Browser gibt diese niedrigeren Werte unverändert aus – daher sehen die Fotos übermäßig blass aus.
Voraussetzungen
Unter iOS kommt die profilfähige Safari-Engine mit iOS 9.3, somit profitieren direkt alle Browser; zumindest ist uns keiner mit eigener Engine bekannt. Getestet haben wir Chrome, Dolphin, Firefox und Opera Mini, sie schalten zudem auf den farbkräftigen iPhones und iPads den gesamten Farbraum frei.
Die neue Safari-Engine nutzt das integrierte Farbprofil allerdings nur bei allen Fotos, die größer als 150 Pixel × 150 Pixel sind. Dieses Verhalten soll vermutlich Rechenzeit sparen sowie Uralt-Webdesign unterstützen. Da die Farbprofile ja vor allem für Fotos relevant sind, ist diese Einschränkung aber unproblematisch.
Wer unter Android den üblicherweise mitgelieferten Chrome-Browser nutzt, hat ebenfalls eine profilfähige Engine verpasst bekommen; wir haben das bis Android 4.1 getestet. Browser ohne eigene Engine greifen auf die des Systems zurück – die ist bei modernen Android-Versionen in die System-App WebView ausgelagert, welche automatisch Updates bekommt, sofern man das nicht ausgeschaltet hat.
Einige Browser bringen eine eigene, weiterhin nicht profilfähige Engine mit, darunter Firefox, UC Browser und Opera; letzterer kommt besonders tragisch mit einer eigenen Chrome-Engine in der letzten nicht profilfähigen Version v55. Leider gehören auch einige vom Hersteller mitgelieferte Browser zu der Kategorie, beispielsweise der beim Galaxy S8 vorinstallierte Samsung-Browser mit Chrome-Engine v51. Welche Browser-Engine läuft, verrät etwa whatsmyip.org, dort muss in der User-Agent-Zeile Chrome/56 oder neuer auftauchen.
Bisher führt Chrome allerdings nicht den zweiten Schritt der Profilfähigkeit aus, nämlich das Umrechnen aufs Monitorprofil – das führt erst Android O ein. Auf farbkräftigen Displays sehen Fotos also weiterhin überzeichnet aus – gleichermaßen solche mit sRGB-, mit AdobeRGB- oder ganz ohne Profil; genauso verhalten sich übrigens alle Microsoft-Browser unter Windows. Dennoch spricht jetzt immer weniger dagegen, Webseiten mit farbkräftigen AdobeRGB- oder DCI-P3-Fotos zu bestücken. (jow@ct.de)
