Designers Werkzeugbox
Sans Francisco ist eine gut gepflegte Linksammlung für Designer mit dem Fokus User Interfaces für Web und Mobil. Die englischsprachige Site deckt den gesamten Arbeitsprozess ab, angefangen bei der Marktforschung über die Themen Typografie, Farbpalette, Icons, Stock Photos, Inspiration, Prototyping, Präsentation und Zusammenarbeit. Egal, ob man ein Website-Layout oder eine App entwerfen will – bei Sans Francisco findet man Inspirationsquellen und Helferlein. (jo@ct.de)
Wikipedia-Schnitzeljagd
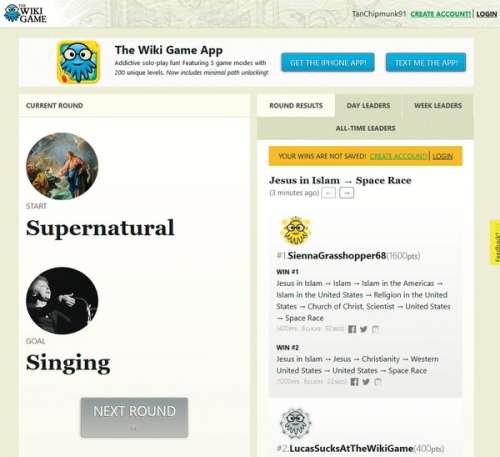
Das Spielfeld des The Wiki Game ist die englischsprachige Wikipedia mit den Verlinkungen zwischen ihren Artikeln. Ziel ist es, eine möglichst kurze Kette von Links zwischen zwei zufällig gewählten Einträgen zu finden. Eine derartige Kette sieht dann beispielsweise folgendermaßen aus: Maine – Northeastern United States – United States – English language – Germanic languages.
Das Spiel öffnet beim Start die Wikipedia-Seite des ersten Begriffs und verfolgt nach, welche Links der Spieler klickt. Der steht unter Zeitdruck, denn ihm stehen nur 120 Sekunden zur Verfügung, um eine Lösung zu finden. Darüber hinaus wird The Wiki Game synchron gegen andere Spieler weltweit gespielt.
Wer eine Lösung gefunden und noch genug Zeit hat, kann nach einer weiteren forschen. Am Ende der Runde erhält der Spieler Punkte, und zwar umso mehr, je schneller er seine Lösung(en) gefunden hat und je kürzer sie ist (oder sind). Nach der Runde listet die Website die Gewinner auf. Wer sich mit einem kostenlosen Account anmeldet, wofür er seine E-Mail-Adresse angeben muss, kann sich in die Tages- oder Wochensieger-Statistiken hocharbeiten. The Wiki Game lässt einen aber auch ohne Account mitspielen. (jo@ct.de)
Apps aus dem Web
Progressive Web Apps (PWAs) sind Web-Anwendungen, die auch als App funktionieren – und zwar auf den verschiedensten Plattformen. Dazu bietet der Browser nach kurzer Nutzungszeit einen Dialog „Add to Homescreen“ an. Erzeugt man eine derartige lokale App und startet sie, tritt der Browser dabei nicht mehr in Erscheinung.
Das Verzeichnis Appscope vermittelt einen Überblick über die als PWA verfügbaren Anwendungen, sortiert in 14 Kategorien von Education bis Travel. Etliche Dutzend Anwendungen gibt es dort zu entdecken, von kleinen Spielchen wie dem Tower Game über Alltags-Tools wie Todolist bis hin zu Social-Media-Apps wie Twitter Lite. (jo@ct.de)
Code-Snacks
Beim Projekt 30 seconds of code hat sich eine Hand voll JavaScript-Enthusiasten zusammengetan und Hunderte von Code-Snippets gesammelt. Die Beispiele sind kurz und sollten innerhalb einer halben Minute nachvollziehbar sein – Code-Appetithäppchen, mit denen Frischlinge schnell neue Tricks dazulernen und erfahrene Entwickler ihr Know-how auffrischen. Jeder, der mag, kann sich an dem Projekt beteiligen. Es stand Pate für ähnliche Sammlungen zu den Themen CSS, Python und PHP. (jo@ct.de)
Fourier verständlich
jezzamon.com/fourier/index.html
Fourier-Transformationen ermöglichen es, beliebige Formen durch überlagerte Sinuswellen darzustellen. Das klingt erst einmal nach langweiliger Mathematik, aber Jez Swanson hat mit seiner Site An Interactive Introduction to Fourier Transforms einen anschaulichen, grafischen Zugang zu der Materie gefunden. Man kann dort eine eigene Skizze durch zusammengesetzte Kreisbewegungen nachzeichnen lassen. Wie das Ganze in der Praxis genutzt wird, zeigt er am Beispiel der JPEG-Kompression. (jo@ct.de)