
Stil in Bestform
Textumfluss gestalten mit CSS Shapes
So reich die Möglichkeiten von CSS auch sind: Bisher waren alle Elemente einer Webseite nur Rechtecke. CSS Shapes durchbricht diese fundamentale Einschränkung – und ist nun in den meisten Browsern verfügbar.
Eine eckige Box in einer eckigen Box in einer eckigen Box, alle mit Padding, Border und Margin – so sehen Webseiten durch die CSS-Brille betrachtet aus. Zwar kann man mit Stylesheets längst auch andere Formen als Vierecke zeichnen, wenn man zu Hacks mit Transparenz und border-radius greift.
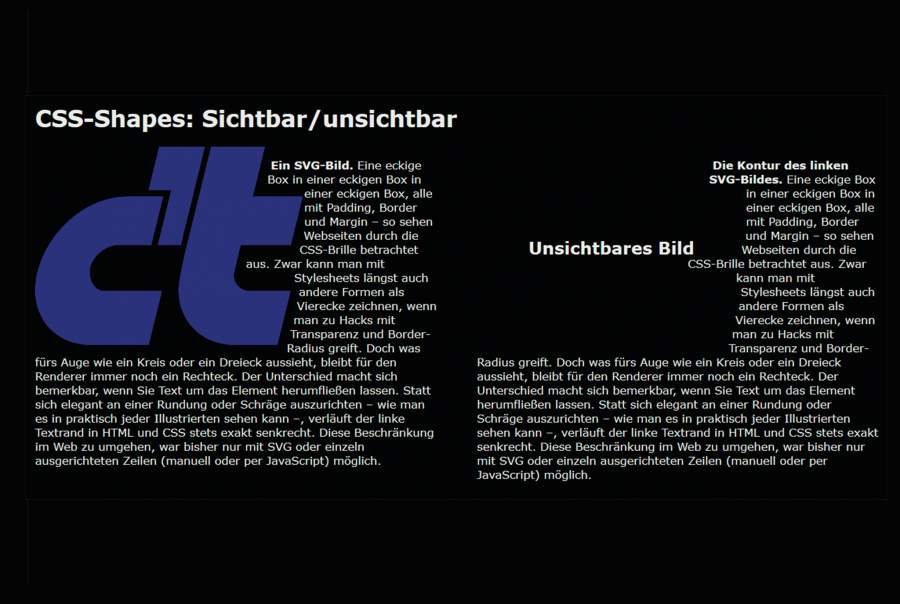
Der Unterschied macht sich bemerkbar, wenn Sie Text um das Element herumfließen lassen. Statt sich elegant an einer Rundung oder Schräge auszurichten – wie in fast jeder Illustrierten zu sehen –, verläuft der linke Textrand in HTML und CSS stets exakt senkrecht. Diese Beschränkung im Web zu umgehen, war bisher nur mit SVG oder einzeln ausgerichteten Zeilen (manuell oder per JavaScript) möglich.
