
Erst der Entwurf, dann die Arbeit
Website-Design planen mit kostenlosen Mockup-Tools
Wer eine Website konzipiert, kann den Seitenaufbau klassisch mit Stift und Papier entwerfen – oder zu kostenlosen Mockup-Tools greifen. Sie bieten als Web-Dienst oder Desktop-Anwendung eine hohe Flexibilität und viele Gestaltungsmöglichkeiten.
Soll das Hauptmenü der neuen Website dezent waagerecht am oberen Rand liegen oder doch prominent am linken Seitenrand die Besucher leiten? Nimmt ein Bilderkarussell zu viel wertvollen Platz weg? Und wie bekommen Smartphone-Benutzer die Seite zu Gesicht? Über solche Fragen stolpert zwangsweise, wer neue Websites erstellt oder alte modernisieren möchte. Um nicht später vor einem chaotischen Layout zu sitzen, sollten Webdesigner zunächst den gewünschten Seitenaufbau vorzeichnen. Dies passiert häufig immer noch mit Bleistift und Papier oder in einem Grafikprogramm.
Mehr Flexibilität bieten Mockup-Tools, die ähnlich wie einfache Zeichenprogramme funktionieren: Eine Palette stellt typische Objekte einer Website bereit. Die zieht der Webdesigner per Drag & Drop auf eine Zeichenfläche und ordnet sie dort zum gewünschten Layout an. Diese Hilfestellung beschleunigt den Seitenentwurf gegenüber Papier oder Photoshop.
Schnell skizziert
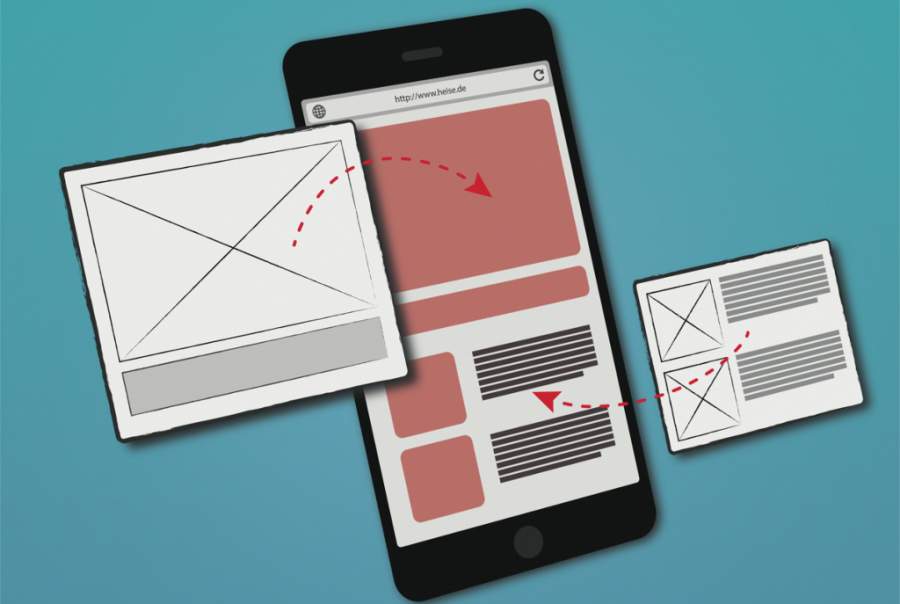
Die Mockup-Programme präsentieren die einzelnen Seitenelemente absichtlich wie in einer handgezeichneten Skizze. So besteht etwa ein Bild nur aus einem grauen Rechteck, das als Platzhalter fungiert. Einige Tools bezeichnen den fertigen Entwurf daher auch als „Wireframe“ (Drahtgittermodell). Die Konzentration auf den Aufbau führt nicht nur zu schnelleren Ergebnissen: Designer müssen keine aufwendig gezeichneten Grafiken verwerfen, wenn plötzlich das Menü doch keinen Platz am oberen Rand findet. Die Werkzeuge sind vor allem dann von Vorteil, wenn Sie den Entwurf mit einem Kunden abstimmen müssen.
